Northern Lights Chorale
Design Strategy for a Nonprofit Organization
Northern Lights Chorale is a non-profit organization offering free chorale concerts in the Twin Cities area. The organization’s mission is to create an elevated musical experience that inspires community through choral singing. Members bring joy, healing, and connection to their audiences through a diverse repertoire.
My Role
UX Strategist • Researcher • Designer
Tools Used
Figma • Figjam • Google Suite
Stakeholder Interview • Comparative Analysis • Secondary Research • Touchpoint Strategy Mapping • Low and High-Fidelity Prototyping
Methodology
Our Team
Megan Bergstrom • Emma Broderick • Jonny Fuller
The Problem
How can we help?
The Background
Nonprofit. Northern Lights Chorale is a local organization that strives to keep choral music alive and accessible to all by offering free concerts to their audiences. Operating expenses are rising, however, and the organization needs to raise additional funds.
The Challenge
Rising costs. During our client intake interview, our team learned that the Northern Lights Chorale relies solely on donations and volunteers. Recently, they hired a new chorale director and as a result, their operating expenses have increased. Part of the organization’s mission is to keep choral music free and accessible to all through donation-only concerts. Therefore, Northern Lights Chorale would like to discover ways to increase both concert attendance and donations, so they can expand their donation base and keep their concerts free.
Northern Lights Chorale also strives to support the fine arts by keeping choral music alive for the future. With this in mind, the organization is particularly interested in attracting a younger demographic to their concerts.
The UX Challenge: Develop a design strategy to support the broad, organizational goals of increasing Northern Lights Chorale concert attendance and donations, while also attracting a younger demographic.
The Design Strategy
How do we approach this challenge?
Developing a Design Strategy
In developing the design strategy, our team focused on a cohesive system of touchpoints that would best engage the users in support of the organization’s goals. We divided our approach into three components: the vision, the strategy goals, and the plan.
We implemented a three-phase iterative process to identify the pain points, prototype suggested solutions, and then evaluate those solutions. For the scope of this project, our team was responsible for the identify and prototype phases.
The Vision
Where are we going and why?
The first step in defining the design strategy for Northern Lights Chorale was to identify the overarching goals of both the organization and the users. We wanted to be certain both were fully considered and reflected in our vision statement.
The Organization Goals
To determined the goals of Northern Lights Chorale, our team reviewed the intake information received from the organization. We conducted a content inventory and audit, examining their website and social media accounts. We then conducted a stakeholder interview with two board members from the organization in order to ask questions and gain additional insight. From our research, we identified three primary, organization goals:
• keep choir music free and accessible to everyone
• increase fundraising support
• attract a more intergenerational and diverse audience by updating their online presence, promotional communications, and person-to-person interactions
The Users and Their Goals
Next, we sought to identify and understand the users and their goals. We reviewed information provided by the organization, and also conducted independent, deep-dive, secondary research on the current choral music landscape, exploring the question: who attends events and supports choral music?
From a study on the impact of choral music concerts. Read the full study HERE.
This research aligns with information from Northern Lights Chorale. According to the organization, their audience is primarily people over the age of 55 who enjoy choral music. We identified this as our first user group.
Since the organization wishes to attract a broader, more intergenerational demographic, we added a second user group to include younger audience members.
According to our research, the majority of concert attendees are those who know someone in the choir, or have experience singing in choruses. First-time attendees are more likely to cite social motivations for attending, and the average overall age of attendees in one study was 60 years old.
Finally, because Northern Lights Chorale is interested in increasing donations to support their mission, we identified a third user group as donors and supporters of the chorale. This third user group potentially overlaps with the other two groups.
Combining the above information, we identified the general goals of the all three user groups:
• enjoy and experience choral music
• engage with the community
• contribute to the mission of Northern Lights to make choral music accessible
• feel good about supporting the fine arts
Once the organization goals and the user goals were identified, we then crafted a vision statement that would encompass the goals of both.
Vision: We want to provide an engaging and informative experience to choral audience members, so they attend a Northern Lights event and feel inspired to support the organization.
The Strategy Goals
How will we get there?
Northern Lights Chorale
The next step in formulating the design strategy was establishing the strategy goals, which would be used to benchmark and measure progress towards the overarching vision statement. We identified four strategy goals, framing them in relation to the organization and user goals.
Help All Users Learn about Northern Lights Events
All Users: Learn about upcoming Northern Lights Chorale events so they can attend
Business Goal: increase the overall number of audience members attending concerts
Key result: increase in the number of people who turnout for concerts
1.
Connect a younger audience with Northern Lights events and concerts
User Group 2: Discover and engage with choral music
Business Goal: diversify the demographic of the choral audience
Key result: a broader, more demographically diverse turnout at organization events
2.
Make contributing to the organization easy and accessible from multiple platforms
All Users: Support the fine arts by making a financial or time contribution to the Northern Lights Chorale
Business Goal: increase donations to the organization to keep concerts free and choral music accessible to all
Key result: an increase in funds raised to cover organizational operating costs
3.
Maintain a connection in the future between Northern Lights Chorale and all three user groups
All Users: Continue to enjoy and support choral music into the future
Business Goal: continue the legacy of fine arts by support choral music alive in the future
Key results: continue to maintain and grow the level of engagement and event attendance over the next two years.
4.
The Plan
What steps will we take?
The third component of our design strategy was our proposed plan of specific actions to achieve the strategy goals:
Create a user strategy map of users and touchpoints throughout the user experience
Identify opportunities for improvement within the user flow
From these opportunities, create a list of touchpoints to move to the prototype phase
Review current iterations of Northern Lights assets and how they relate to the identified touchpoints
Conduct comparative research on each touchpoint
Conduct informal user research with members of each user group to understand their feelings and preferences around each touchpoint
Prototype touchpoints focusing on the user experience and the goals of the organization
The Plan in Action
Designing Solutions
Guiding Strategy Statement
Before we began implementing the plan, we created a guiding strategy statement in order to reiterate the vision and to keep the team focused on the goals of the organization and the users:
All user experience touchpoints for Northern Lights Chorale will help audience members and financial sponsors to feel engaged, inspired, and altruistic, so that they are able to experience awe-inspiring choral music and support the fine arts legacy. We will do this by focusing on audience engagement and fundraising.
Touchpoint Strategy Map
We created a touchpoint strategy map in order to identify all of the possible touchpoints between the user and the organization, and to better understand the interconnectedness and flow of these touchpoints throughout the whole user experience.
As we created our map, we identified opportunities for improvement, which we then earmarked for further analysis as we moved to the prototype phase of the iterative process.
Phases of Interaction
We identified five different phases of interaction with Northern Lights Chorale: awareness, engagement, experience, support, and maintenance. Awareness is when a user first becomes aware of Northern Lights. Engagement is when they take action to engage with the organization. Experience is when they attend an event. Support is when they make a donation, and maintenance is the process of keeping the user engaged with this cycle. We defined various touchpoints as specific moments when the users had interaction with the organization.
Personas
Our team incorporated personas in our user strategy map in order to better understand the touchpoint flow of our two intergenerational user groups, and also to illustrate how and where those two groups overlap to form our third user group, the donors.
“Hmm. Would I ever attend a choir concert? Yes but I would not seek it out. If I had friends who invited me to go with them, I would. If it was at a cool venue, more likely - like at the MN orchestra or something. I went more often whne I was in choir in high school but now I’m not connected to the world at all and not super interested.” - MV, age 29
We identified seven key touchpoints as areas of opportunity to evaluate and prototype. All touchpoints and prototypes supported the client goal of attracting a more intergenerational and diverse audience while also increasing donations, and the user goal of enjoying awe-inspiring choral music while also supporting the arts.
The Prototypes
Our group identified the following seven touchpoints to analyze for prototypes:
Concert Flyer for both paper and digital distribution
Website Homepage
Social Media Platform - Instagram
Fundraising Platform
Website Donation Page
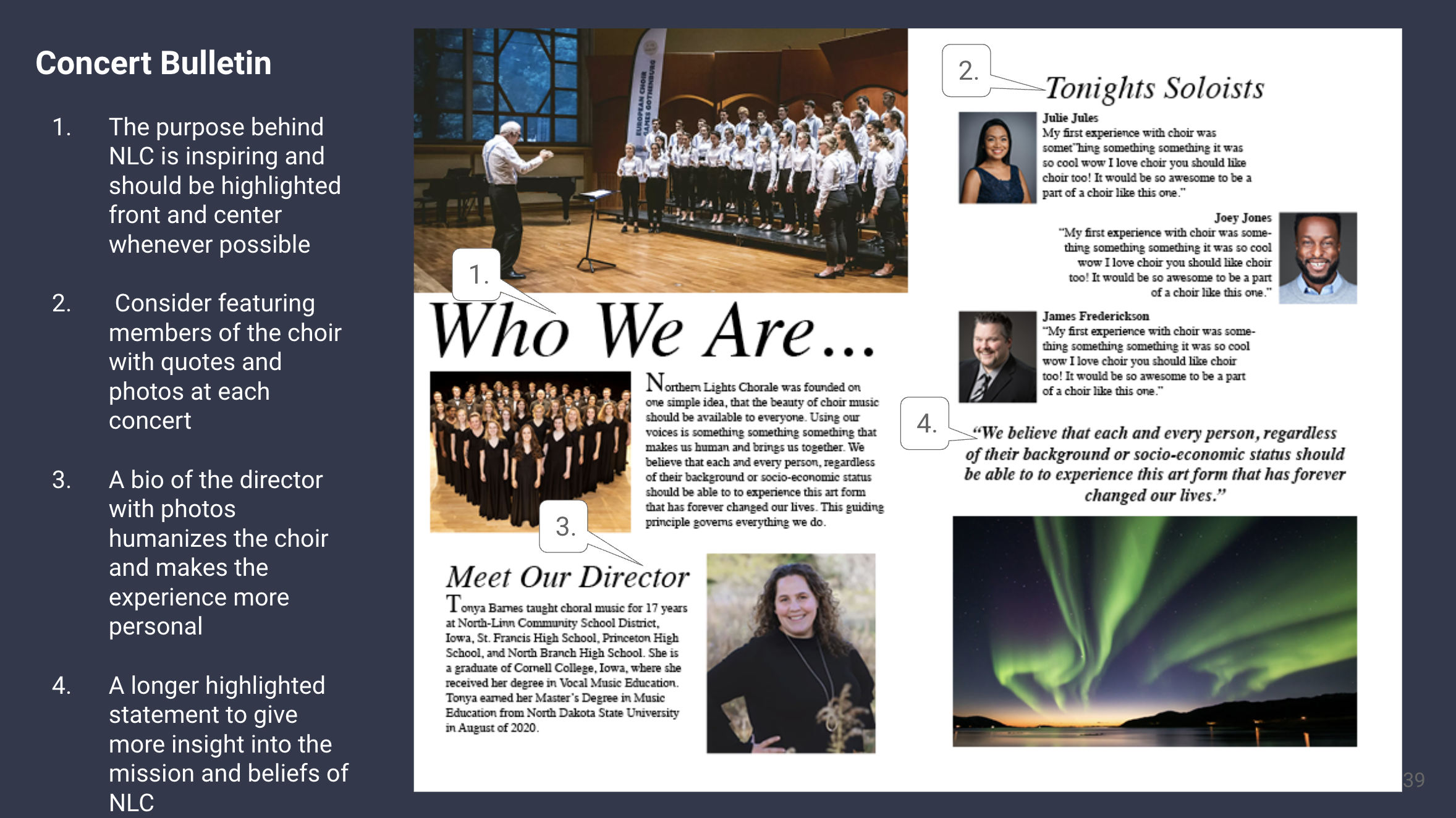
Concert Program
Newsletter for both paper and digital distribution.
Of these seven, I focused on the website home page, the website donation page, and the newsletter.
Redesigning The Home and Donation Pages
Before redesigning the pages, I conducted secondary research on nonprofit websites. According to an article on classy.org, 60% of donors visit a nonprofit’s website to do research before making a donation. This information reiterated the importance of the website pages in supporting the goals of attracting concert attendees and increasing donations.
I then conducted comparative analysis on websites of other local nonprofits to see how they organized and captured information, and how they inspired their users to support their causes. That research showed that the website must:
• make a positive first impression to hold the users’ interest
clearly state the organization’s mission and tell its story, so users know what why they are supporting the cause
provide commonly-sought-after information, like donations and upcoming events, in an obvious and easy to access way
be responsive to multiple formats, so it can be viewed on desktop, mobile, or ipad
include a clear call to action, like a donation button on the home page
The Homepage
Current Iteration of the Homepage
Additional information was hidden under tabs.
Only one still photo didn’t peak interest or convey much information.
Include a video to showcase Northern Lights talents, especially its sound.
The redesigned homepage needed to be an intriguing and informative snapshot of the organization. It had to include a condensed version of the mission statement, a promotional video to engage users and showcase the talents of the chorale, a variety of photo sizes and depths to increase visual interest, an obvious donate button for easy and quick donations, and a sign-up space for capturing contact information and emails for future mailings. All of these features would support the organization and user goals of increasing concert attendance and donations.
Low-Fidelity wireframe of the new homepage design
Annotated Wireframe of the New Homepage
Note the pages in the navigation bar. Having a separate page for the organization’s shop merchandise helps users know they can buy items to support the organization.
Including an inspiring mission statement helps users immediately understand the goals of the organization and makes them more likely to attend an event and support it.
A promotional video engages users and gives them an immediate sense for the chorale, which could entice them to attend a concert.
A variety of photos adds intrigue to the site and keeps the user engaged on the page: some distance photos and some close-up photos is best.
Including a donate button on home page affords users the opportunity to quickly and easily donate in support of the organization.
Capturing contact information for an email list affords the continuation of engagement with the user into the future.
The Donation Page
The Current Donation Page
a large block of text that is all one size, which makes it difficult to read and absorb the content
confusing wording around membership and donor levels
the link tree is definitely useful, but it shouldn’t replace other immediate donation opportunities and information on the site and merchandise is hidden in the tree.
The New Donation Page: The new donation page needs to reiterate the Northern Lights inspiring mission statement to remind users why they should support the organization. It should also have a photo to spark visual interest. There should be quick-action donation buttons that mentally connect users’ donations with ideas about where their funds are helping. There should be a volunteer section to capture the names of willing volunteers for upcoming events, and also a section to link donors to a project-specific fundraising platform.
Low-Fidelity wireframe of the new donation design
Annotated Wireframe of the New Donation Page
Putting an inspiring mission statement on the donation page reminds users why they are supporting your organization.
A photo of a face adds interest and connection to the humans behind the organization, which is more inspiring to users.
Connect donations with tangible actions that support the organization. Research showed users are more likely to donate when they have an idea of where the money is going.
Quick action buttons make it easy for users to quickly and easily donate.
Having a place where users can volunteer accommodates those users who are willing and able to share their time, which could help increase event attendance by helping with flyers or other support.
A link to a project-specific fundraising platform helps those users who enjoy supporting goal-driven campaigns donate quickly.
The Newsletter
The final phase of the user experience journey is the maintenance phase. Here is where the organization and its users maintain the connection, continuing the cycle of fulfilling their respective goals. One way to maintain this connection is through the Northern Lights Newsletter. Here is an example of what could be mailed or emailed to the organization’s contact lists in order to keep users informed of upcoming events.
The newsletter supports the user and organization goals by informing users about upcoming events, affording opportunities to make financial contributions, and by encouraging the support of fine arts into the future.
Our team initially overlooked this phase in the user experience but realized its importance as we worked through the prototypes.
Promote special upcoming events to keep users engaged and interested with new offerings..
Link to the concert schedule keeps users informed of concerts so they can attend.
Include a variety of photo details to keep users interested and on the page looking for more.
Include a donate button for users to easily contribute to the organization.
Showcase unique events or opportunities to let followers know the organization is vibrant and active in the community.
Team Effort
Unique Strengths
Our team members complemented each other well in assuming roles and supporting each others’ efforts to bring the project to fruition. Emma provided valuable research and design for the social media and fundraising platform aspects of the project, while Jonny combined his design skills with my deep-dive research on nonprofit webpages to bring low and mid-fidelity wireframes to life on Wix, the host of the organization’s current website. Jonny also exercised his video editing skills in pulling together our client video presentation..
My biggest contributions to the project were my organization and research skills. Through synthesizing information, creating and maintaining our outlines, organizing slide decks, and continuously updating our Kanban board, I helped guide our overall design strategy, providing structure and direction to the team.
The Prototype Package
Given that one of my strengths is compiling and organizing information from multiple sources, for this project, I pulled all of our independent team work together into a slide deck for the client. This deck included annotated wireframes, design rationale, other insights, and an appendix with resource information so the client could proceed with the strategy at their own pace, easily accessing the information to guide them in the future.
See images from the deck below, or view the full deck
Next Steps
Evaluating Progress
If I were to continue working on this project, I would help implement the proposed changes, and then create a process to evaluate and measure success towards our goals by:
• collecting data on audience turnout and demographics at upcoming concerts
• measure and calculate social media interaction
• compare the above data over time to see if our design changes continue to move the goals in the desired direction
In Retrospect
Designing a Flexible Strategy
One of the biggest takeaways of this project was the importance of flexibility. As a team, we worked hard to develop a solid design strategy for our client, but what we learned was that solid shouldn’t mean inflexible. As we gained insights into the project, we needed to adapt our goals and strategy plan in order to accommodate new and changing information. One example of this was realizing late in the process that the newsletter served not only as a source of engagement, but also as a source of maintaining the cycle of engagement. We therefore revisited out strategy, research, and prototype plan to focus more attention on this important phase of the user experience, Remaining open to changes and being being flexible allowed us to create a much fuller and complete strategy for our client.